Did you know that adding H2 tags to your website is like using dividers in a big notebook? It helps everyone find exactly what they need without any fuss. Think of your website as a book and the H2 tags as chapter titles.
so lets find out how many h2 tags per page in this article.
They guide your visitors, making their journey through your site smooth and straightforward.
In this post, we cover...
ToggleWhat Are Heading Tags?
Imagine you’re sorting through a big box of LEGOs. You’d want to organize them by color or shape to make building easier, right? That’s similar to what heading tags do on websites.
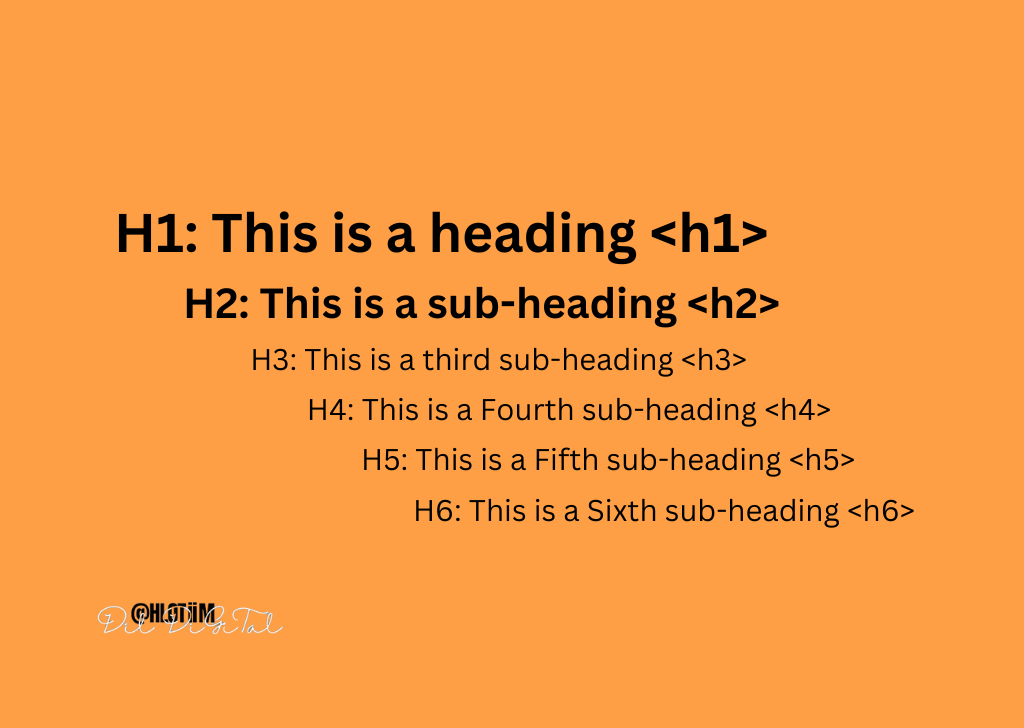
These tags, known as H1 through H6, help break down a website’s content into sections that are easy to read and understand.
Think of H1 tags as the title of a book – they’re super important and tell you what the story is about. As the numbers go up, the tags represent smaller sections, kind of like chapter titles and subtitles.
So, by the time you get to H6, it’s like the little details within those chapters.
What are the types of heading tags?
There are six types of heading tags: H1, H2, H3, H4, H5, and H6.

You might also hear them called header tags or H tags. Whatever the name, they’re all about making your website neat, organized, and easy for both people and search engines to use.
Header tag example hierarchy
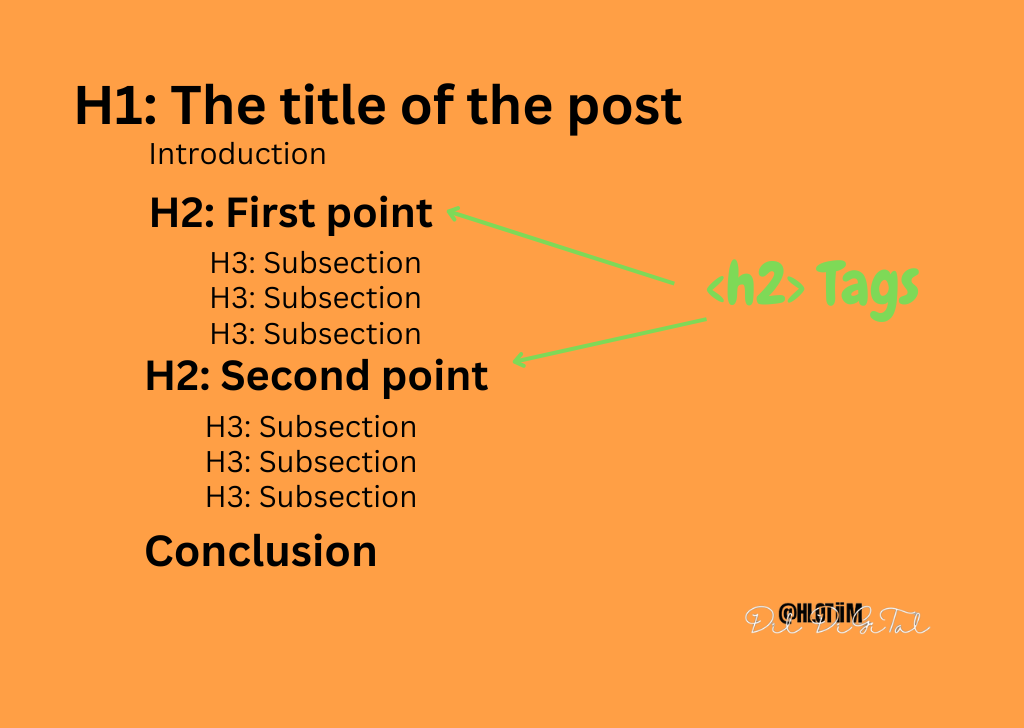
Here’s a simplified real-world example of how header tags structure content:
- Quick & Healthy Recipes (H1) – Main Topic (This is like the title of your cookbook, sitting at the top as the main theme.)
- Breakfast Options (H2) – Sub Topic
- Smoothies (H3) – Sub Sub Topic
- Oatmeal Dishes (H3)
- Snacks and Sides (H2)
- Fruit Snacks (H3)
- Fruit Snacks (H3)
- Breakfast Options (H2) – Sub Topic
This streamlined structure shows how topics are organized from the general theme to specific details. Now lets talk about h2 tag.
What is an H2 Tag?
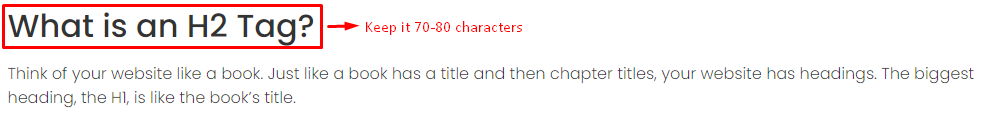
Think of your website like a book. Just like a book has a title and then chapter titles, your website has headings. The biggest heading, the H1, is like the book’s title.
It’s the first thing you see and tells you what the whole page is about.
Now, right after that big title, you have chapter titles, right? That’s what an H2 tag is on your website. It’s the title for a section of your page.

It stands out because it’s larger than your regular text, just not as large as your H1. This way, it doesn’t overshadow your main title but still shows that it’s important.
In simple terms, H2 tags help organize your page into sections that are easy to read without taking the spotlight away from your main title.
H2 tag example
this is what an H2 tag looks like in HTML code:
<h2>How To Claim Your Business On Google</h2>

Got it? Good.
Next, we’ll dive deeper into heading tags and how to code them in HTML.
How Many H2 tags Per Page?
The answer is 2 to 4. It’s usually a good idea to keep your H2 tags between 2 to 4 for each page. If your page is really long or has lots of complex information, you might need more, but try to stick to this range to keep things tidy and easy to follow.
You won’t find a strict rule from Google on how many times you can use them, but I tend to keep it between 4 to 5 H2 tags on a page.
It really does depend on what you’re talking about and the layout of your site, though. Some topics or sites might need a bit more structure, and others less.
How long should an H2 tag be?
When it comes to H2 tags, you’re not boxed in by strict rules on length. However, keeping them relevant and concise is key. Picture trying to explain what a whole section of your page is about in just a headline;
if you stretch that to 20 words, it might start getting muddy for search engines trying to figure out your content’s focus.
From what I’ve seen, aiming for a sweet spot of 70 to 80 characters for your H2 tags usually hits the mark, making sure they’re clear and to the point.

What is the Importance of an H2 Tag?
H2 tags are key to making your content both user-friendly and SEO-friendly. They’re like signposts that guide your readers through your page, breaking down topics into manageable chunks.
This not only makes your site more navigable but also helps search engines understand what your content is about, potentially boosting your site’s ranking.
These tags give your content structure, making it more appealing and easier to digest. The bold, larger text of H2 tags draws the reader’s eye, helping to keep their attention longer.
Without these markers, your content might appear overwhelming, turning readers away instead of inviting them in.
How Many Heading Tags are Considered Excessive?
Whether your content is a quick read or a deep dive, the right mix of heading tags keeps it organized and reader-friendly.
For shorter pieces:
- Stick to one H1 tag for the main title.
- Add two or three H2 tags for main sections.
- Use H3 tags for details or references within those sections.
For longer content, feel free to use more H2 tags to divide the content further, and bring in H3 to H6 tags to structure it even more finely.
The goal is to create a clear path through your content, making it easy for both readers and search engines to follow.
How to Add H2 Headers
Adding H2 tags to your webpage is straightforward. Simply wrap the text you want to stand out in <h2> and </h2> tags. Think of these headers as labels that help organize your content.
<h2>Example H2 HTML Tag</h2>
The main idea gets the H1 tag, and sub-ideas are neatly filed under H2 tags. Depending on your content’s depth, you can use multiple H2 tags to keep things clear and easy to navigate.
How to Add H2 Tags in Different Platforms:
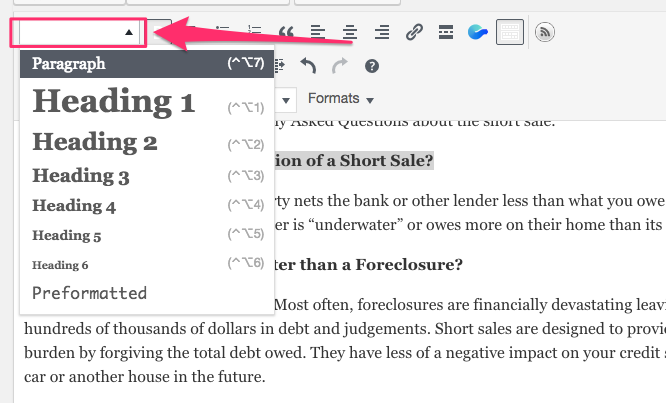
WordPress:

- In the editor, highlight the text you want as an H2.
- Click on the dropdown menu in the toolbar that usually shows ‘Paragraph.’
- Select ‘Heading 2’ from the list.
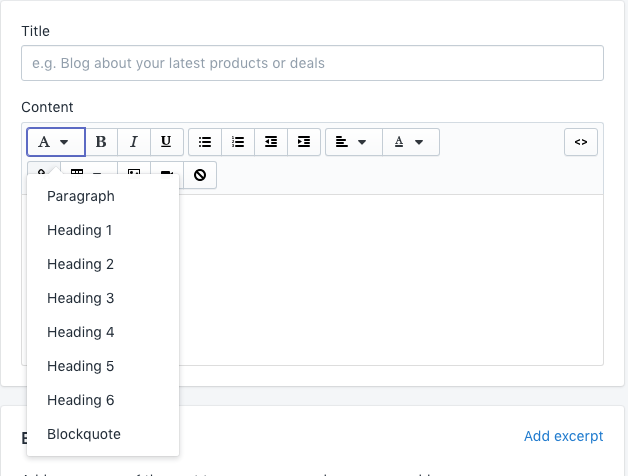
Shopify:

- Go to the Shopify editor for the page or product description you’re editing.
- Highlight the text for the H2 tag.
- Use the formatting dropdown to select ‘Heading 2.’
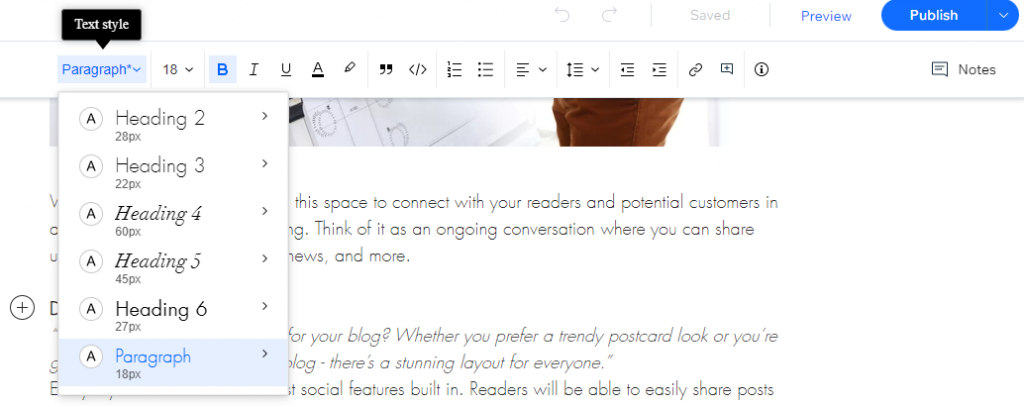
Wix:

- Click the text you want to change to an H2 in the Wix Editor.
- From the text editing menu, click the ‘Formats’ dropdown.
- Choose ‘Heading 2.’
Remember, these H2 headers not only help your readers but also improve your site’s SEO by providing structure search engines can follow.
What makes H2 different from H1?
H2 tags are subheadings under the main H1 tag, providing structure and detail to subsections of your content.
How do H2 tags affect readability?
H2 tags break content into smaller, digestible sections, making it easier for readers to scan and grasp key points.
Should H2 follow H1 directly?
Yes, H2 should directly follow H1 to maintain a logical and hierarchical structure of your content.
When should I use H2?
Use H2 for section titles that break your content into clear, manageable parts for easier navigation and readability.
Does H2 impact SEO?
Yes, H2 tags play a significant role in SEO by organizing content and making it more accessible for search engines to understand.
Do H2 tags help structure content?
Absolutely, H2 tags are essential for creating a clear and organized layout of your page’s content.
Is there a max number of H2 tags per page?
No strict maximum exists, but using 2-4 H2 tags is typical for most content lengths; adjust based on content complexity.
Can I use multiple H2 tags on a page?
Yes, multiple H2 tags can be used to structure various sections, enhancing both readability and SEO.
Can too many H2 tags hurt my page?
Overusing H2 tags without a clear structure can dilute their effectiveness, potentially confusing both readers and search engines.
How to write a good H2 tag?
Focus on clarity and relevance to the section content, incorporating keywords thoughtfully to improve SEO and reader engagement.
My Tip:
For short articles around 200 words, stick to just one H1 and maybe one H2 tag. Short texts often can’t rank for many keywords anyway. With longer articles, you have more room to play with multiple H2 tags.
To make the most of your H2 tags, consider using synonyms or simpler versions of your main keyword. Tools like Ahrefs’ keyword tool are great for this. Just type in your main keyword, and it’ll suggest additional, related terms.




2 Responses